SliderLine Control: Native Cross-Platform Swift Apps
Use the SliderLine widget on Android and iOS using the Swift language.
Introduction
Hello everyone 👋
My name is Vedant, and today I am going to show you how to quickly build a SliderLine UI widget in the SCADE mobile app.
SCADE is now getting popular for building native, high-performance apps using a single Swift codebase. There is no need to learn Java or Kotlin or Dart for making cross-platform mobile apps if you know Swift already.
In this article (exclusively for SCADE newbies), we will learn about SCADE app development and then understand the basics of Sliderline UI Control. In the end, we will try to build a demo SCADE app using Sliderline UI Control.
Swift + SCADE = Awesome App ✌
So let’s start building our SCADE app 😎.
Prerequisite
If you haven’t installed the SCADE IDE, download the SCADE IDE and install it on your macOS system. The only prerequisite for SCADE is the Swift language (at least basics). Also, please make sure the Android emulator or physical device is running if you want to run SCADE apps on an android device.
Getting Started
Let’s start by creating a new project, File -> New -> New Project. Then select the SCADE option, enter the name of the project and click Create. We are ready to code the SCADE app.
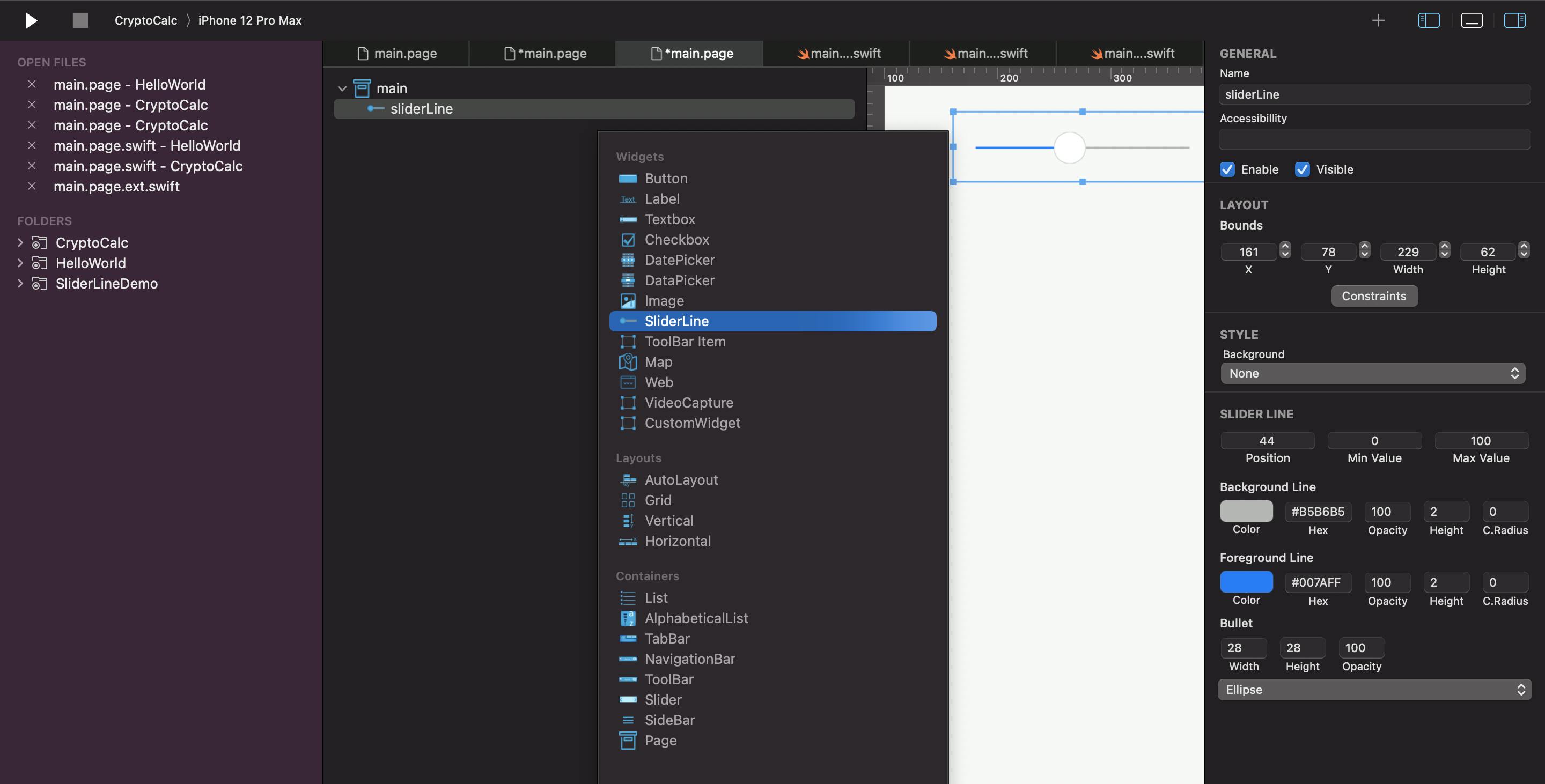
Now navigate to the folder/sources/main.page and click on the + button on the top right of the editor and drag the Sliderline control on the main page as shown here.

| Attribute | Description | DataType | Default value |
| stepSize | Size of steps in SliderLine | Int | 1 |
| onSlide | Callback function for onSlide event | function | - |
| position | Current position within the range | Int | 0 |
| minValue | Min Range | Int | 1 |
| maxValue | Max Range | Int | 100 |
We use the above attributes a lot while dealing with SliderLine. The onSlide() function helps to track the position of the SliderLine control. We can also restrict the slider value ranges to the desired minimum and maximum threshold.
From a UI design perspective, SCADE provides flexibility to customize the background line, foreground line, and the bullet of SliderLine. You can change the color, thickness, and opacity of the Foreground and Background lines. Also, the bullet can be customized as per the design requirements.
Make Some Design
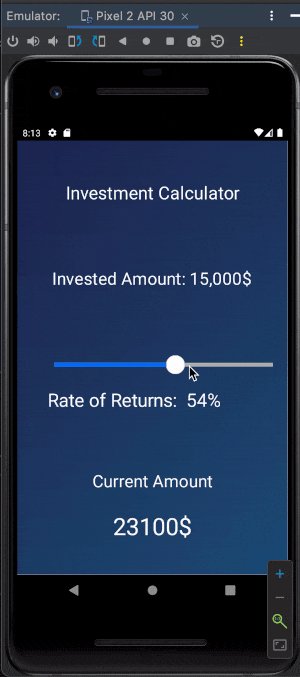
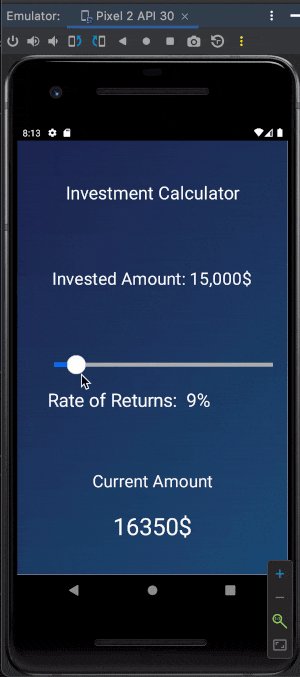
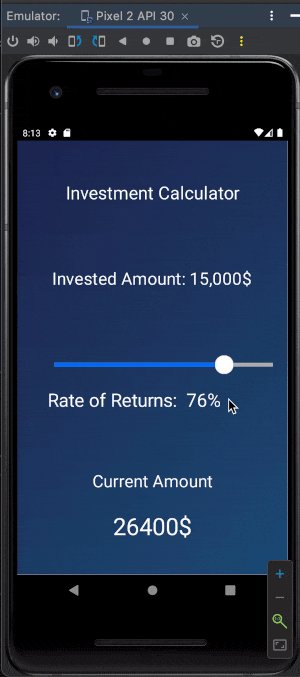
For a better implementation of what we learned about the SliderLine, we will now make a sample SCADE app (for example an investment app ). It will use SliderLine to set the rate of returns of one’s investment.

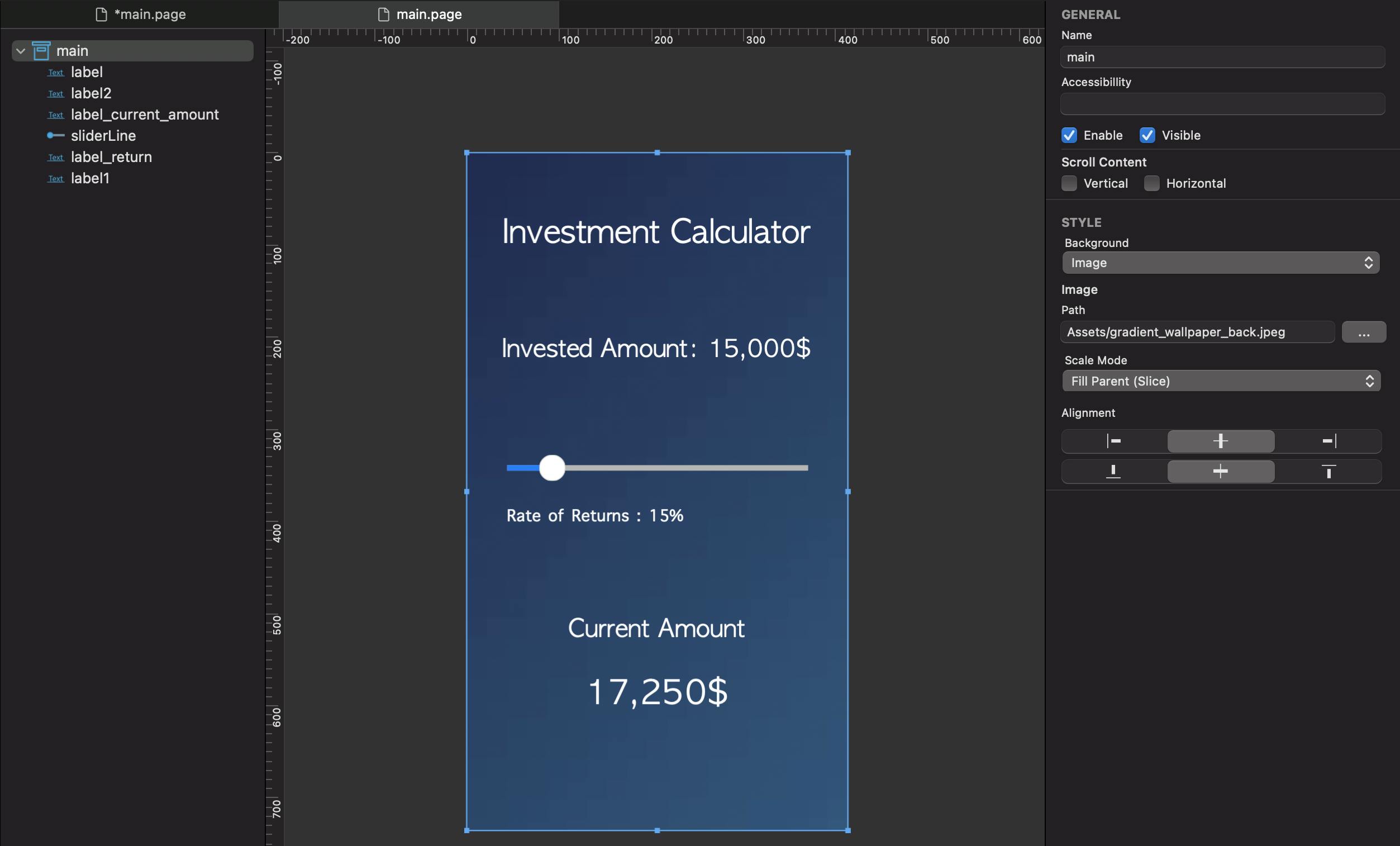
First thing first set the background image to the main.page, preferably gradient image as per your design of choice. Now start by adding a few labels to the page.
Please choose the desired font family, size & color from the design palette.
- Label 1: We will add the app heading and assign the text (“Investment Calculator”)
- Label 2: Drag a label and set the text as Investment Amount and set the investment amount (ex 15,000$).
- SliderLine: We have already added the SliderLine, will just customize it a bit by changing the line colors and size of the bullet to our desired choice. The rate of the return value will be fetched from the method
onSlide() - Label 3: Drag another label, and set the text as “Rate of returns”. We will append the rate of return value to this label.
- Label 4: We will set this label text as the “Current Amount” title.
- Label 5: For the last label, pass the id in the Name field. It will be used to display the calculated current amount.
Let’s dive into the Code
Now we need to handle the onSlide() event in our main.swift file. We will override this method and will write the logic for calculating the current amount.
self.sliderLine.onSlide { ev in
print(ev!.newValue, ev!.oldValue)
let curr_rate = Int(ev!.newValue)
let invested_amt = 15000
let current_amount = invested_amt + invested_amt * curr_rate / 100
}
ev!.newValue returns the current value of the SliderLine widget. You can also get the previous value from the event object as ev!.oldValue
We need to format the current_amount value, using NumberFormatter()
// formatting the amount numerical value
let numberFormatter = NumberFormatter()
numberFormatter.numberStyle = .decimal
let formattedNumber = numberFormatter.string(from: NSNumber(value: current_amount))
let formattedAmount: String = String(formattedNumber!) + "$"
Finally, we will set the text to the current amount label and returns label.
// setting the text
self.label_return.text = "Rate of Returns: " + String(curr_rate) + "%"
self.label_current_amount.text = formattedAmount
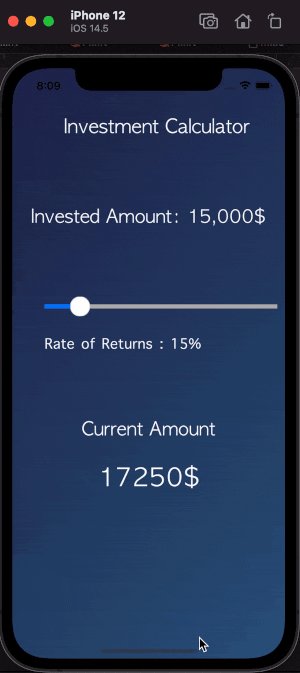
Run the App on iOS/Android
In order to run the app on iOS/Android devices, please make sure the physical devices or simulator/emulator are up and running. SCADE apps can be run on the SCADE emulator, iOS & Android devices as well as Apple and Android emulators.
You can also build the app for Android (APK/AAB) or iOS (IPA) to publish them to the respective app stores. You need to click on the App Name button and choose the device target accordingly.
iOS

Android

Voila 🎉! It was super easy to create an iOS or Android app using the SCADE IDE. It is having an in-built compiler for the iOS/Android app and no other installation is required.
It is really cool. We encourage you to implement your next app idea with SCADE😊.